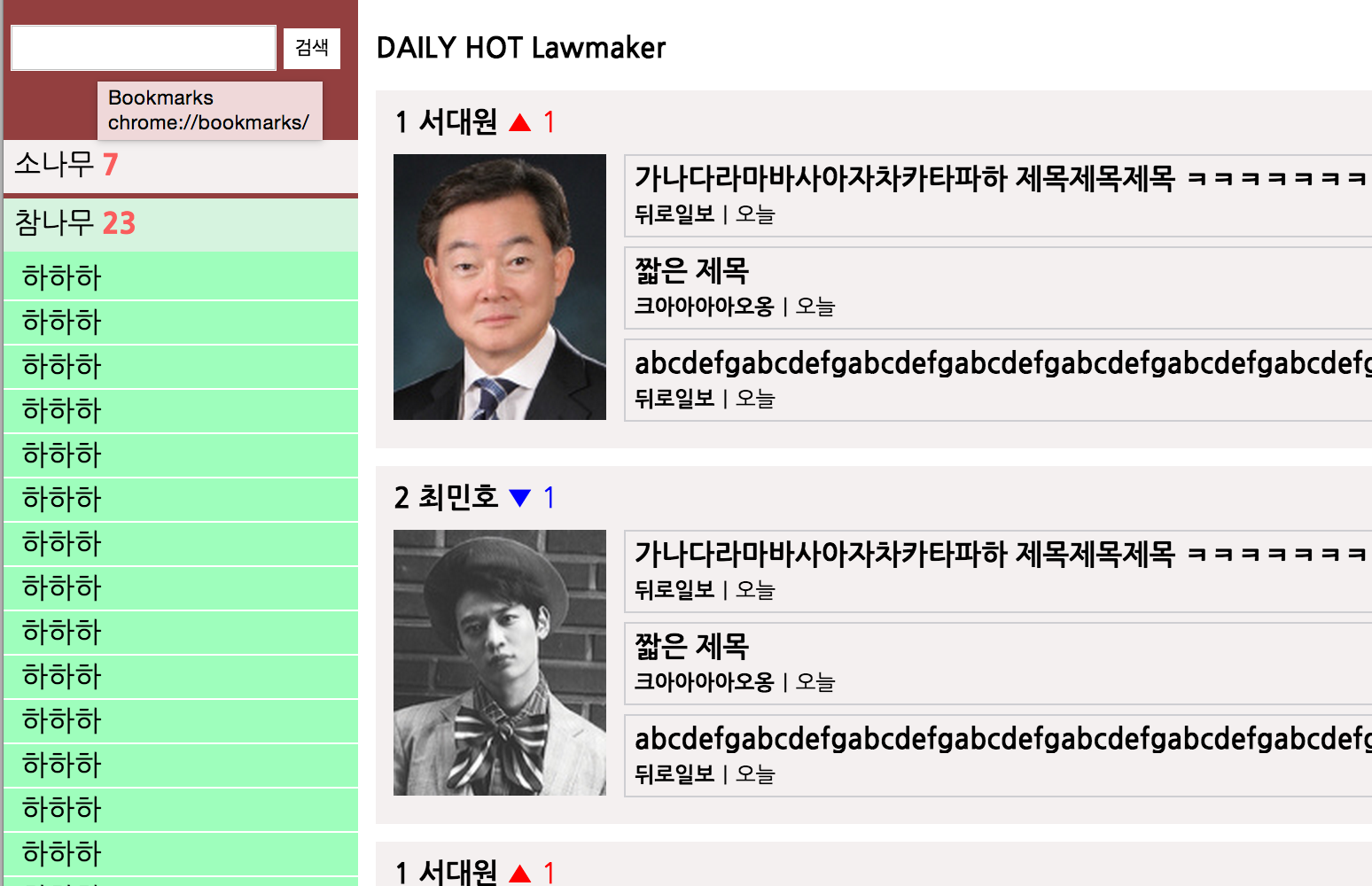
css 작업중 스크롤을 설정하다 보면 엘리먼트가 다 보이지 않는 경우가 있다. 바로 화면에 보일수 있는 heigth보다 높이를 크게 설정할 경우이다. 아래 좌측의 navi를 보면 빨간색의 검색부분을 제외하고 나머지 리스트에 대하여 스크롤이 설정되어야 한다. 그런데 검색부분의 영역 때문에 리스트에 height 값을 100%로 줘버리면 검색부분 영역만큼 아래부분이 보이지 않게 된다. 리스트의 높이는 화면에 맞게 끝까지 조절되야했고, 부모의 height을 모두 가져가는게 아니라 일정부분만큼 덜 가져가야 했다. 그래서 높이를 px값으로 지정할수가 없었다. 이러한 경우 어떻게 처리해야 할지 고민을 했고 검색 + 고민한결과 나의 해결방법은 다음과 같다.

-
스크립트로 높이 조절 일부 사이트에서 쓰고 있는 방법이다. 높이가 변경될경우 그 높이만큼 계산을 해서 인라인 스타일로 직접 반영해주는 방법이다. 돔처리비용등을 고려하면 좋은방법이 아니다.
-
calc 이용 css에서 지원해주는 함수인 calc를 이용하여 높이를 입력해준다. 100%에서 검색부분의 높이만큼 뺀것을 height으로 지정해주면 된다. calc를 남용하다보면 코드가 상당히 지저분해지고 css calcuation(reflow)이 발생하기 때문에 저사양 브라우저등에서는 성능에 영향을 미친다.
height: calc(100% - 126px);
overflow-y: auto;-
검색영역과 리스트 영역 모두 %를 두기 가장 당연하면서도 쉬운방법 같다. 검색바를 10% 리스트를 90%로 두면 패딩이 없다는 가정하에 해결이 된다. 다만 디자인 상 높이가 정해져 있는 경우라면 사용불가다.
-
absolute를 이용. naver mail의 경우 리스트 부분을 absolute로 두고 top을 검색부분영역만큼 두어서 바로 밑에 있는것처럼 속여서 해결하였다. 단 top과 bottom속성 모두 주어야 높이값이 할당이 되서 overflow속성이 들어간다.
